以下では執筆時に使用可能な装飾などのレギュレーションを解説します。
基本的に以下のコードのみ使用し、全体のデザインスタイルを統一していきます。
(ただこんなの使ったらもっとわかりやすいかも!という提案は受付中なのでガンガンください)
Contents
執筆時の注意点
改行について
文章は一文終わったら必ず改行を入れてください。
文脈が変わらない場合は「Shift+Enter」の<br>改行、文脈が変わる場合や、接続詞の出現は「Enter2回」でpタグ締め空改行を入れてください。
語尾のリズム
基本はですます調で、語尾のリズムに注意してください。
例えば、
- 体言止め
- です、ます
- でした、ました
- ですね、ますね
- でしょう、ましょう
- ですか?、ますか?
といった感じで、案外、語尾はたくさんあります。
同じ語尾が被らないように注意してください。
画像使用について
h2,h3見出し直後に使用してください。
画像は既に100枚以上の仕事関連の画像をメディアに追加してあります。
基本的にはこちらから使用して頂き、どうしてもイメージと合うものが無い場合はフリー素材サイトからダウンロードしてご使用ください。(職種ごとの記事など)
また、画像使用時はalt属性に簡潔な画像の解説を入れてください。
カテゴリ、パーマリンク、アイキャッチ設定について
カテゴリ設定は依頼シートにあるものをそのままお願いします。
パーマリンクは狙うキーワードを英語化・ローマ字化したものをお願いします。
例:「退職代行 無料」→「taisyokudaiko-muryo」
アイキャッチも画像使用時と同様、既に登録してあるメディアを使用してください。
別記事と被っても大丈夫です。
見出しについて
h2~h5まで使用可能です。
文字の装飾について
赤文字
主にお金が安くなるときなど
フォントサイズ横の「A」から左端3行目の赤
青文字
主に金銭的デメリットのときなど
フォントサイズ横の「A」から右から3列目3行目の青
大文字
あああああ
24pxのみ使用可
太字
あああああ
⌘+B
マーカー
あああああ
「スタイル」>「マーカー1」
チェックリスト
チェックリスト
- ああああ
- いいいい
- うううう
テーブル横の箇条書きボタン(●のみ、数字アリどちらか選択)
その他は以下のボックスと併用してください。
ボックス
要点のまとめボックス
あああああああ
「ショートコード」>「ボックス」>「ボックス20」
「スタイル」>「それぞれのボックス名」
良い例ボックス
ああああああああ
悪い例ボックス
ああああああああ
注意点ボックス
ああああああああ
ポイントボックス
ああああああああ
参考ボックス(記事外部・内部リンク等で使用)
ああああああああ
ボタンやCTAリンク
通常ボタンリンク(アフィリンク)
「Quicktags」>「各種アフィボタンリンク名」
※記事投稿次第随時更新予定
ショートコードの使用について
異なる記事内で同様の文章を使うことって結構ありますよね?
そういった時はショートコードを使用してください。
任意のショートコードを使用するに当たってPostSnippetsというプラグインを使用します。
これにより、一度書いたHTML文章を登録することで、それ以降は同一の内容を記載する際はショートコードを書くだけで文章が自動生成されます。
具体例を挙げると、汎用性のある注釈(法律のメモとか憲法とか)や、ミニランキング形式の訴求(○○ランキングベスト3みたいな)こういった内容を登録しておくと次回から便利です。
ショートコードの登録方法
以下、登録方法です。
先に流れをまとめておくとこんな感じです。
「設定」>
「Post Snippets」>
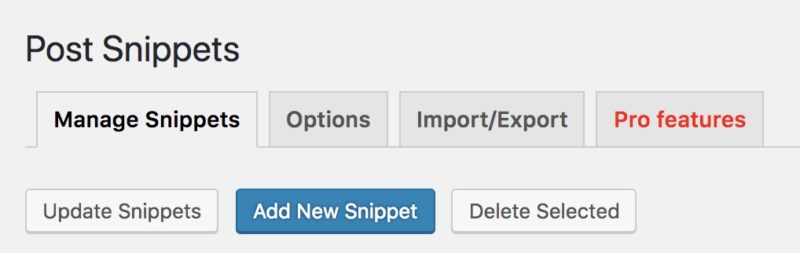
「Add New Snippet」>
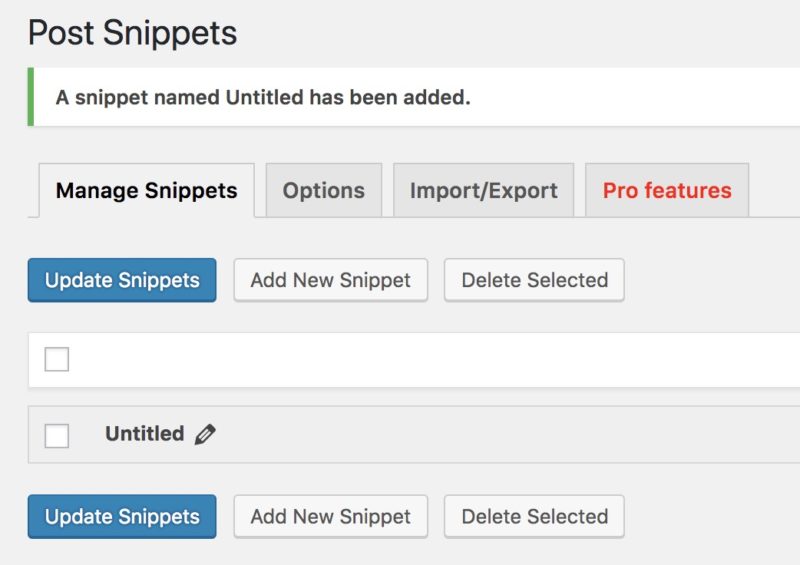
「Untitled右端の▼クリック」>
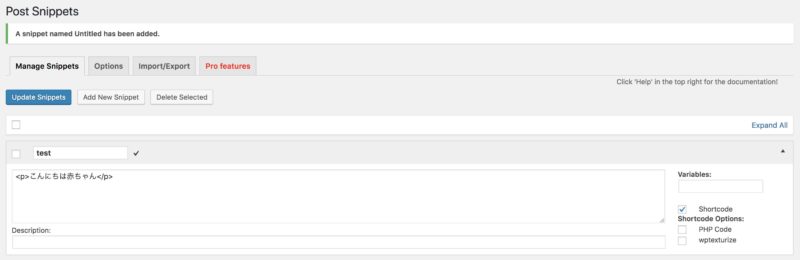
「Untitledの名前変更(ショートコードの名前になります)」>
「ショートコードの名前下、テキストボックスにHTMLを記載(記事内で頻出しそうな箇所をまるごとコピーしてください)」>
「右のチェックボックスShortcodeをチェック」>
「左上or左下のUpdate Snippetsをクリックで登録完了」
画面キャプチャの解説は以下。

PostSnippetsの登録画面で「Add New Snippet」をクリックして、新しい「Untitled」を出してください。

新しいショートコードの元ができました。
Untitled右端の▼をクリックすると、

画面が拡大するので、Untitledの名前を任意のショートコード名に変更してください。(ローマ字でわかりやすい感じで。)
その後、名前下のテキストボックスにショートコード化したいHTMLをコピペしましょう。
あとは、右のチェックボックスShortcodeにチェックを入れ、左上or左下のUpdate Snippetsをクリックすれば登録完了です。
ショートコードの使用方法
次は使用方法です。
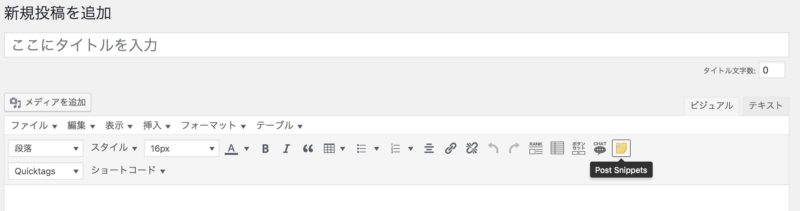
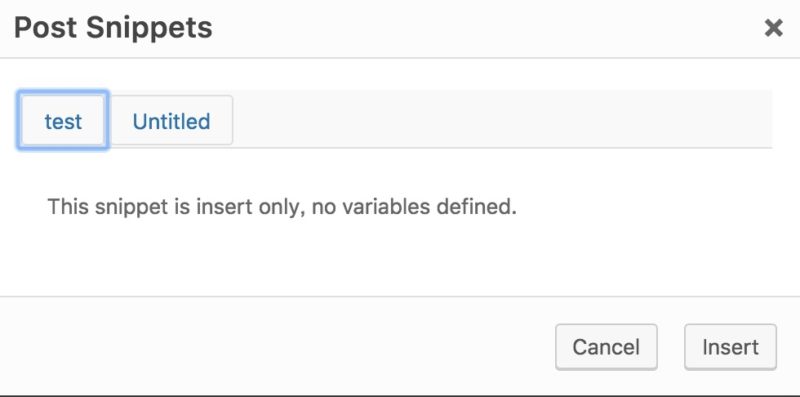
「テキストエディタ2段目左端の黄色いマークをクリック」>
「使いたいショートコードをクリックしてInsert」

テキストエディタ2段目左端の黄色いマークをクリックしてください。

使いたいショートコードをクリックしてInsertをクリック。

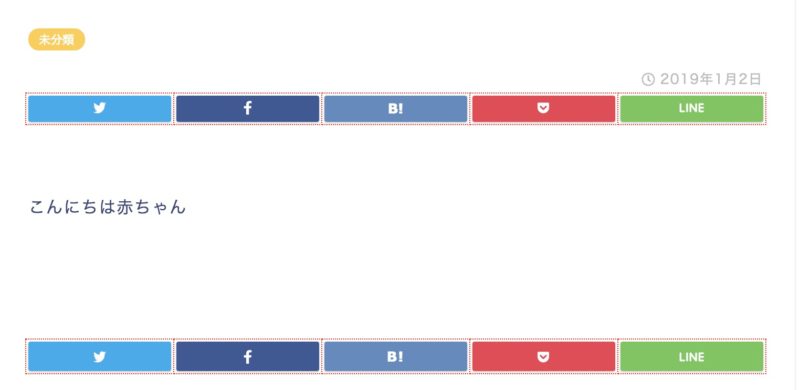
プレビューで確認するとショートコードに対応したHTMLが出力されています。
